Ich habe eine Blogparade eröffnet, in der alle Blogger*innen mit einem eigenen ChatGPT-Dialog teilnehmen können. Aber wie stellst du eigentlich Sprechblasen links und rechts in einem Blogartikel dar?
Mit dieser Frage trat ich an ChatGPT heran, und siehe da: Ich erhielt eine einfache Anweisung, an welchen zwei Stellen ich einen Code einsetzen sollte. Wenn du mit WordPress bloggst und den Customizer kennst und weißt, wie du einen HTML Block in deinen Blog einfügst: Das ist alles, was du brauchst.
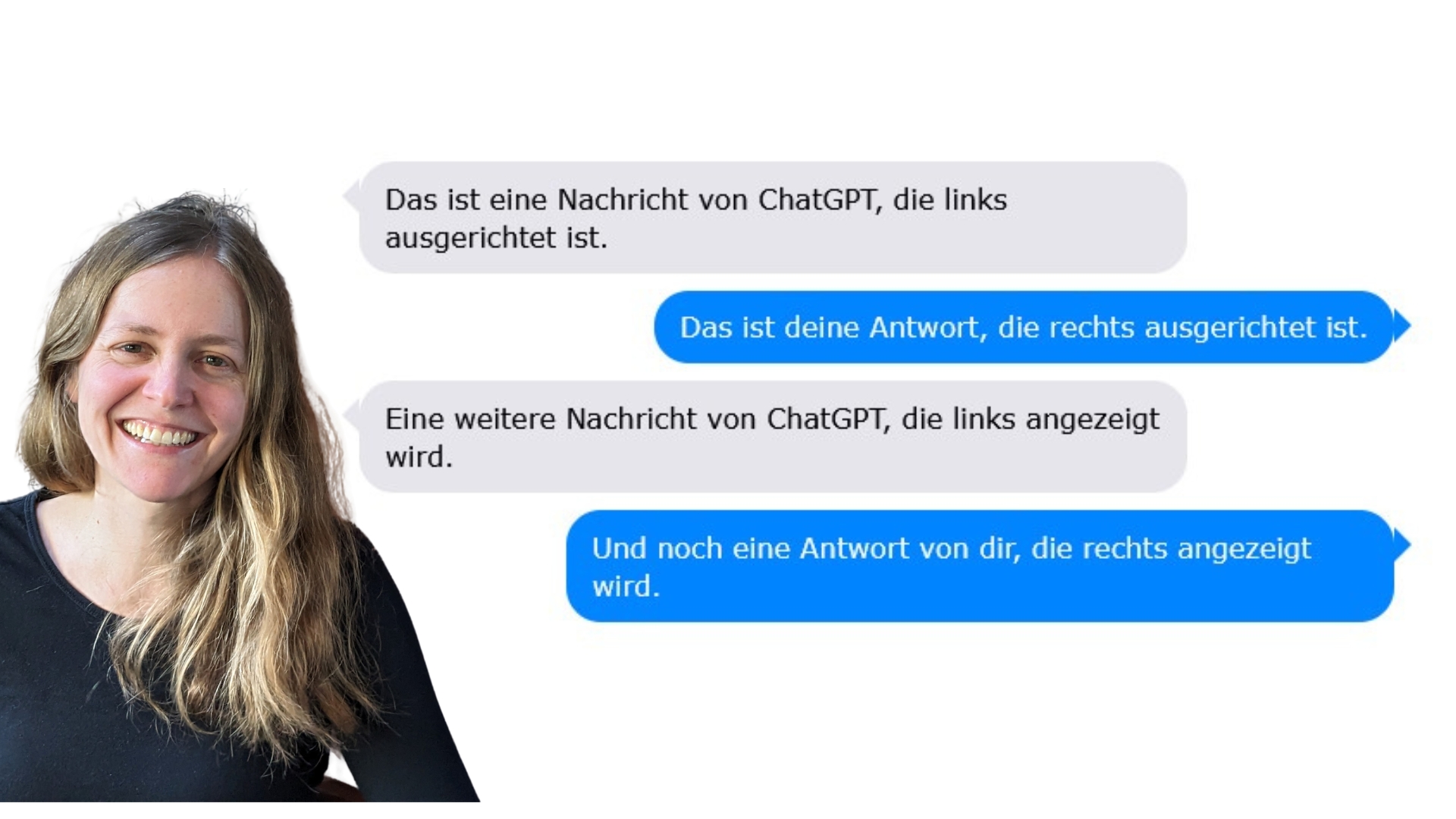
Veranschaulichung
Hand aufs Herz. Das geht unter Umständen schöner. Aber ich wollte dir das unbedingt sofort zeigen, bevor ich es zerdenke. Schöner machen geht immer noch. Du kannst ChatGPT erklären, wie du es haben willst. Welche Farbe welches Aussehen.
In meiner Membership ChatGPT Vision Circle sind solche Entdeckungen an der Tagesordnung. Wir teilen uns diese wöchentlich mit.
Die simple Anleitung
Schritt 1: Den CSS-Code einfügen
- Gehe zu „Customizer“:
- Melde dich in deinem WordPress-Dashboard an und gehe zu „Design“ > „Customizer“.
- Öffne „Zusätzliches CSS“:
- Klicke auf „Zusätzliches CSS“, um ein Textfeld zu öffnen, in das du den Code einfügen kannst.
- Füge diesen Code ein, auch wenn du ihn nicht verstehst (Ich habe ihn auch nicht verstanden 😉):
.chat-container {
display: flex;
flex-direction: column;
align-items: flex-start;
max-width: 600px;
margin: 20px auto;
}.chat-bubble {
padding: 10px 15px;
border-radius: 20px;
margin-bottom: 10px;
width: fit-content;
max-width: 80%;
position: relative;
line-height: 1.4;
font-size: 16px;
}.chat-bubble.user {
background-color: #0084ff;
color: white;
align-self: flex-end;
}.chat-bubble.user:after {
content: “;
position: absolute;
right: -10px;
top: 10px;
width: 0;
height: 0;
border-width: 10px 0 10px 10px;
border-style: solid;
border-color: transparent transparent transparent #0084ff;
}.chat-bubble.bot {
background-color: #e5e5ea;
color: black;
align-self: flex-start;
}.chat-bubble.bot:after {
content: “;
position: absolute;
left: -10px;
top: 10px;
width: 0;
height: 0;
border-width: 10px 10px 10px 0;
border-style: solid;
border-color: transparent #e5e5ea transparent transparent;
}
- Speichern und veröffentlichen:
- Klicke auf „Veröffentlichen“, um die Änderungen zu speichern. Das CSS sorgt dafür, dass deine Sprechblasen aussehen wie echte Chat-Nachrichten.
Schritt 2: HTML-Code in deinen Beiträgen verwenden
Jetzt kannst du den HTML-Code verwenden, um die Sprechblasen in deinen Blog-Beiträgen anzuzeigen.
- Füge diesen HTML-Code in deinen Beitrag ein:
<div class=“chat-container“> <div class=“chat-bubble bot“> Das ist eine Nachricht von ChatGPT, die links ausgerichtet ist. </div> <div class=“chat-bubble user“> Das ist deine Antwort, die rechts ausgerichtet ist. </div> <div class=“chat-bubble bot“> Eine weitere Nachricht von ChatGPT, die links angezeigt wird. </div> <div class=“chat-bubble user“> Und noch eine Antwort von dir, die rechts angezeigt wird. </div> </div>
- Veröffentliche deinen Beitrag:
- Nachdem du den HTML-Code in deinen Beitrag eingefügt hast, kannst du den Beitrag wie gewohnt veröffentlichen. Die Sprechblasen sollten jetzt auf deiner Seite erscheinen.
Anpassung
Wenn du ein anderes Layout wünscht, schnapp dir den Code aus Schritt 1, Copy and paste ihn in ChatGPT und erzähl ChatGPT einfach, welche Anpassungen du an diesem Code vornehmen möchtest. Erzähle ihm von Farben und Anordnungen und guck einfach Mal, was für einen Code er rausgibt und was für ein Ergebnis du damit erzielst.
Auf eine Sache darfst du achten: Die Sprechblasen siehst du zwar nicht in deinem Editor, aber auf deiner Vorschauseite und in dem veröffentlichten Beitrag.✌️
Fazit
Mit diesen zwei Schritten kannst du jetzt deine ChatGPT-Dialoge in deinem Blog anschaulich darstellen. Das Coole: Den ersten Schritt brauchst du nur einmal umsetzen. Und wenn du später das Layout dort ändert, wird das automatisch auf deine Chat-Darstellungen angewendet.
Sehen deine Dialoge jetzt aus wie echte Chats, mit Sprechblasen, die links für ChatGPT und rechts für deine Antworten angeordnet sind?
Probiere es aus und schicke gerne einen Link, sobad deine lebendige Dialog-Optik steht.
Mein Beispiel für diese Darstellung siehst du in „Wildschweine im Garten“: ein ChatGPT Beispielchat der besonderen Art.







[…] zu erfahren, wie das mit den Sprechblasen geht, lies dir meine Sprechblasen-Anleitung durch. Ich habe sie mit ChatGPT entwickelt. Es ist ein weiteres Beispiel dafür, wie ChatGPT […]
[…] So fügst du Sprechblasen in deinen Blog ein: eine ChatGPT Entdeckung […]